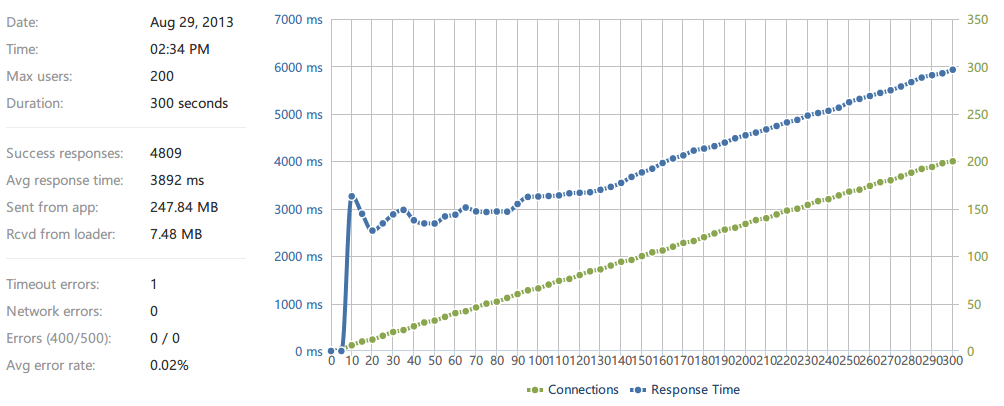
之前我写了两篇文章,分别介绍百度云缓存作为对象缓存和全页缓存的作用。前几天偶然发现Gimhoy大神也移植了Memcached缓存插件,自惭形愧,赶紧下载使用。搭配Batcache后,虽然整体页面感觉非常快,但是总希望有一定的数据支撑自己的设置。今天我用load.io的网站压力测试,比较了使用batcache全页缓存前后网站的性能状况。以下是结果。 测试设置: 虚拟用户:200,逐渐增加时间:300秒
Tag: batcache
利用百度云缓存加速BAE WordPress之终极加速
在上一篇文章中,我提到可以使用百度云缓存替换memcached插件,加速BAE WordPress,原理就是通过内存缓存常用的对象,从而减少数据库查询,直接从内存中提取。 在目前的状态下,云缓存只会缓存数据库中的对象,缓存内容还比较有限,那么有没有办法进一步利用云缓存,将整个html页面都存入内存中呢?这将极大缩短响应时间,实现真正的“秒开”。 其实是可以做到的。今天提到的另一款插件是batcache。它是建立在memcached插件之上,用来缓存整个网页的插件。和之前相比,这款插件的安装方法更加简单。在插件页面下载zip文件,解压,然后将advanced-cache.php文件拷到/wp-content/目录就行,和之前的object-cache.php在同一个目录。同时,确保wp-config.php中已经激活了WP_CACHE,这个在之前的日志中已经提到,不再赘述。之后SVN commit就行了。极为简单。当然如果要自定义一些参数,可以打开advanced-cache.php文件,调整如下参数: