现在距离创建个人博客已过去将近五个月了,这五个月通过不断调试和优化个人博客,我学到了很多,中间虽然有挫折,不过最终都一一克服了。我发现我真是一个完美主义者,发现一丁点未优化的地方都寝食难安。通过这些折腾,让我更加了解如何架构一个网站,并让它既快速又安全。我想通过这篇和接下来的两篇文章,分享一下我的心得。虽然不一定完善,不一定适用于所有环境,但在我看来确实对提高网站的用户体验极为重要。有兴趣的朋友不妨一看,没兴趣的飘过也成。 在我看来,一个网站的价值主要体现在四个方面——功能、交互、性能、安全。只要做好这四点,做好一个网站并不难。WordPress作为目前最流行的内容管理系统,有着丰富的插件,可以快速实现多种多样的功能。同时,站长可以通过主题的方式管理和优化交互,提高用户体验。这两点在这几篇文章中暂时不会涉及。我想着重谈的是后两个方面——性能和安全。这两点也是目前许多站长所忽视的。 本篇文章的主题是前端性能优化,主要分享如何在服务器性能和网络状况不变的情况下,让网页更快地展示在用户的浏览器中。第二篇文章的主题是网站架构设计,主要分享如何通过合理配置服务器,减少资源消耗,提高网站响应速度,增大吞吐量。第三篇文章的主题是Web安全与隐私,主要分享如何防范流行的网站攻击,保护用户隐私。
Tag: 速度
基于百度云缓存的Batcache的一个性能对比测试
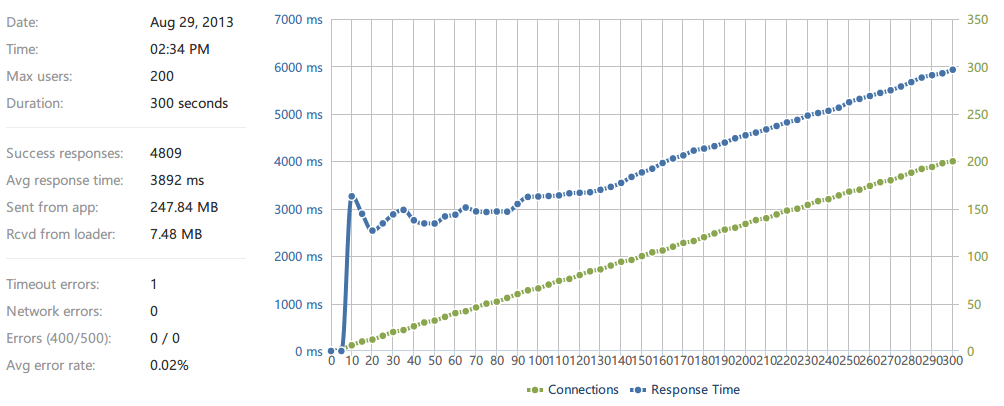
之前我写了两篇文章,分别介绍百度云缓存作为对象缓存和全页缓存的作用。前几天偶然发现Gimhoy大神也移植了Memcached缓存插件,自惭形愧,赶紧下载使用。搭配Batcache后,虽然整体页面感觉非常快,但是总希望有一定的数据支撑自己的设置。今天我用load.io的网站压力测试,比较了使用batcache全页缓存前后网站的性能状况。以下是结果。 测试设置: 虚拟用户:200,逐渐增加时间:300秒
利用百度云缓存加速BAE WordPress之终极加速
在上一篇文章中,我提到可以使用百度云缓存替换memcached插件,加速BAE WordPress,原理就是通过内存缓存常用的对象,从而减少数据库查询,直接从内存中提取。 在目前的状态下,云缓存只会缓存数据库中的对象,缓存内容还比较有限,那么有没有办法进一步利用云缓存,将整个html页面都存入内存中呢?这将极大缩短响应时间,实现真正的“秒开”。 其实是可以做到的。今天提到的另一款插件是batcache。它是建立在memcached插件之上,用来缓存整个网页的插件。和之前相比,这款插件的安装方法更加简单。在插件页面下载zip文件,解压,然后将advanced-cache.php文件拷到/wp-content/目录就行,和之前的object-cache.php在同一个目录。同时,确保wp-config.php中已经激活了WP_CACHE,这个在之前的日志中已经提到,不再赘述。之后SVN commit就行了。极为简单。当然如果要自定义一些参数,可以打开advanced-cache.php文件,调整如下参数: